
September 2020
From September 10th to September 19th, I participated in Adobe's College + Amazon Creative Design Jam. This was my very first time participating in any UI/UX design jam, and I had a blast with my teammate, Cora Xing. Teams were to create a tablet app that would allow high school students to #DiscoverDesign. The prompt stated that the app would encourage students to interact with design every day, help them see impacts of good or bad design, and potentially inspire them to pursue careers in design. View the complete design brief here.
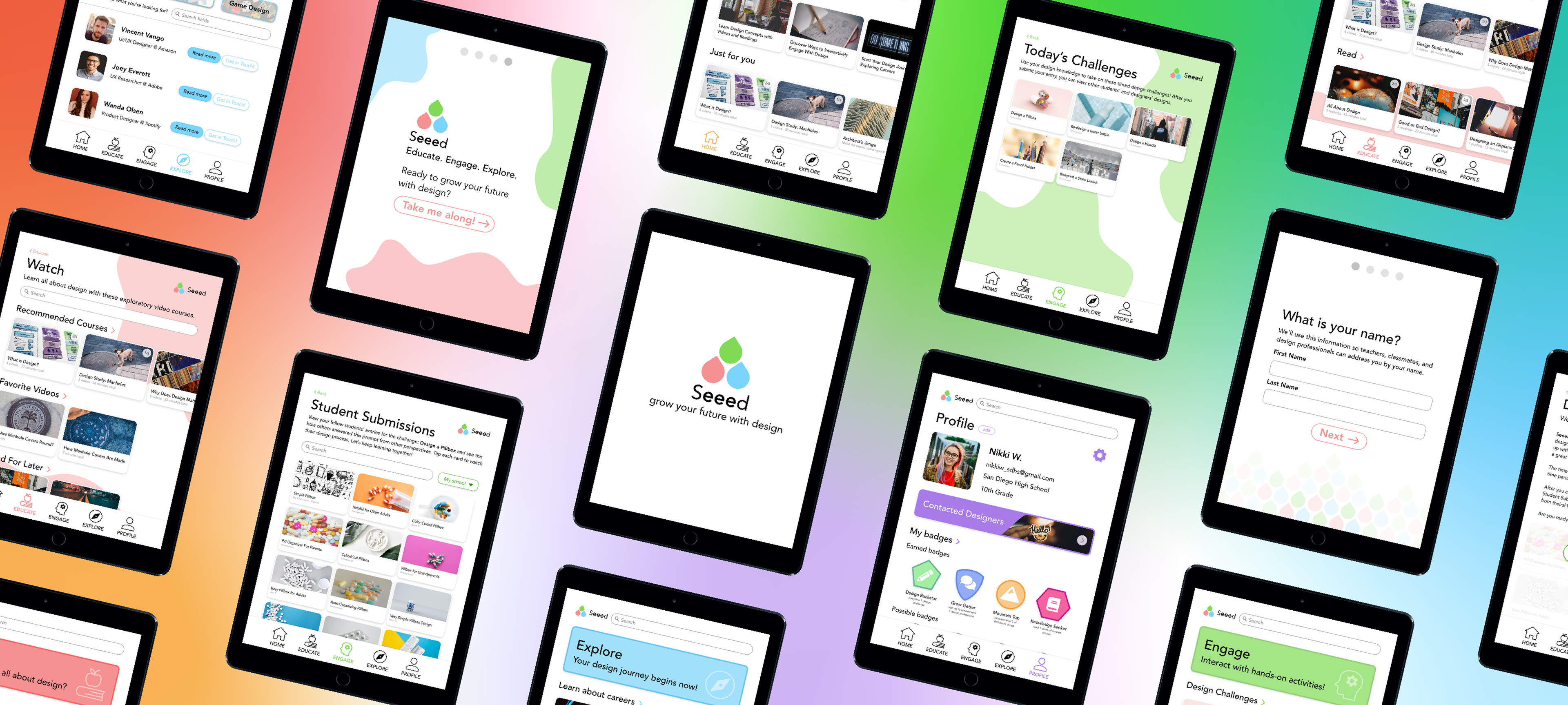
My team created an app called Seeed, which provides high school students with a platform for discovering design through education, engagement, and exploration. Students can watch videos, read articles, engage with design challenges and games, and explore the myriad of design fields and careers. Seeed’s target audience includes students who are considering what they may want to study in higher education or pursue as a career. We learned from high school students that their career centers often provide limited resources. Thus, Seeed can serve as a supplementary classroom resource, a tool for individual exploration, or an engagement activity with others. Seeed has gone through iterations of feedback from user testing to ensure that its design flow is intuitive and easily understood. Its visual design takes color, white space, and font sizes into consideration, so that the platform can be used by users with a variety of needs. Ultimately, Seeed empowers high school students to grow their futures with design. Keep reading to learn more about our design process!
Tools: Adobe XD, Zoom
Preliminary Research and Brainstorming
Since the prompt was to create an app for high school students and both my teammate and myself graduated from high school 3-4 years ago, we knew that we couldn't rely solely on our own personal experiences. Thus, we took the time to interview a few current high school students in our personal circles. From these conversations, we learned that most high school students do not have a concrete understanding of design as a field. Most students' knowledge of design and design careers only spanned some generic art-related careers. This discovery reinforced the importance of our design prompt, because design is so valuable in every day life, and it is also quickly growing as an industry. In addition, we learned that some high school students were very set on a certain career from a young age, while other high school students did not think about what they wanted to study in college until they were forced to. This finding also demonstrated the importance of introducing high school students to design and design careers early.
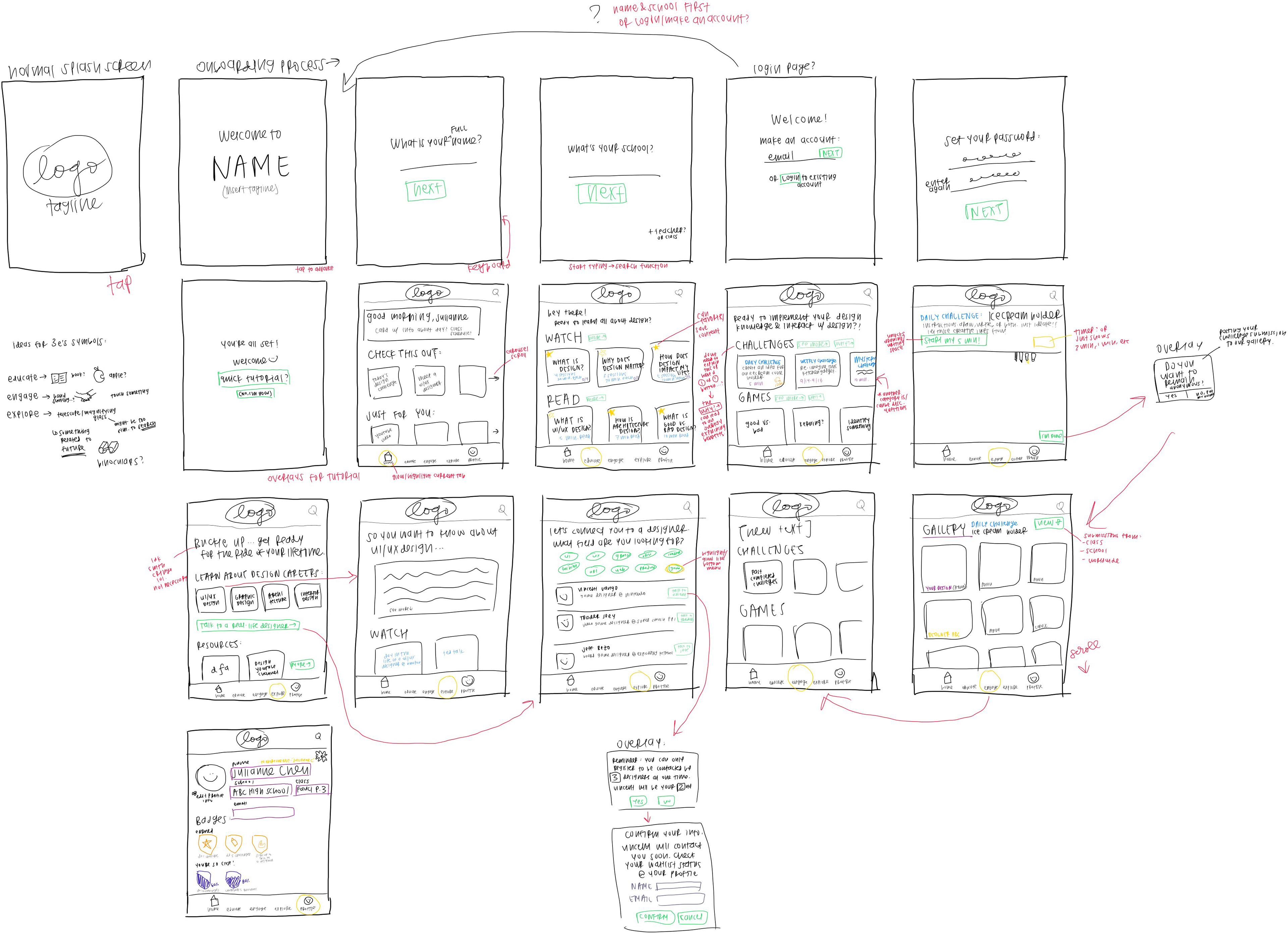
In our brainstorming process, we came up with ideas that would eventually all come together to form Seeed. We wanted to have three pillars—educate, engage, and explore—which would come to be the most important parts of our app. View our initial sketches and wireframes below.

initial sketches

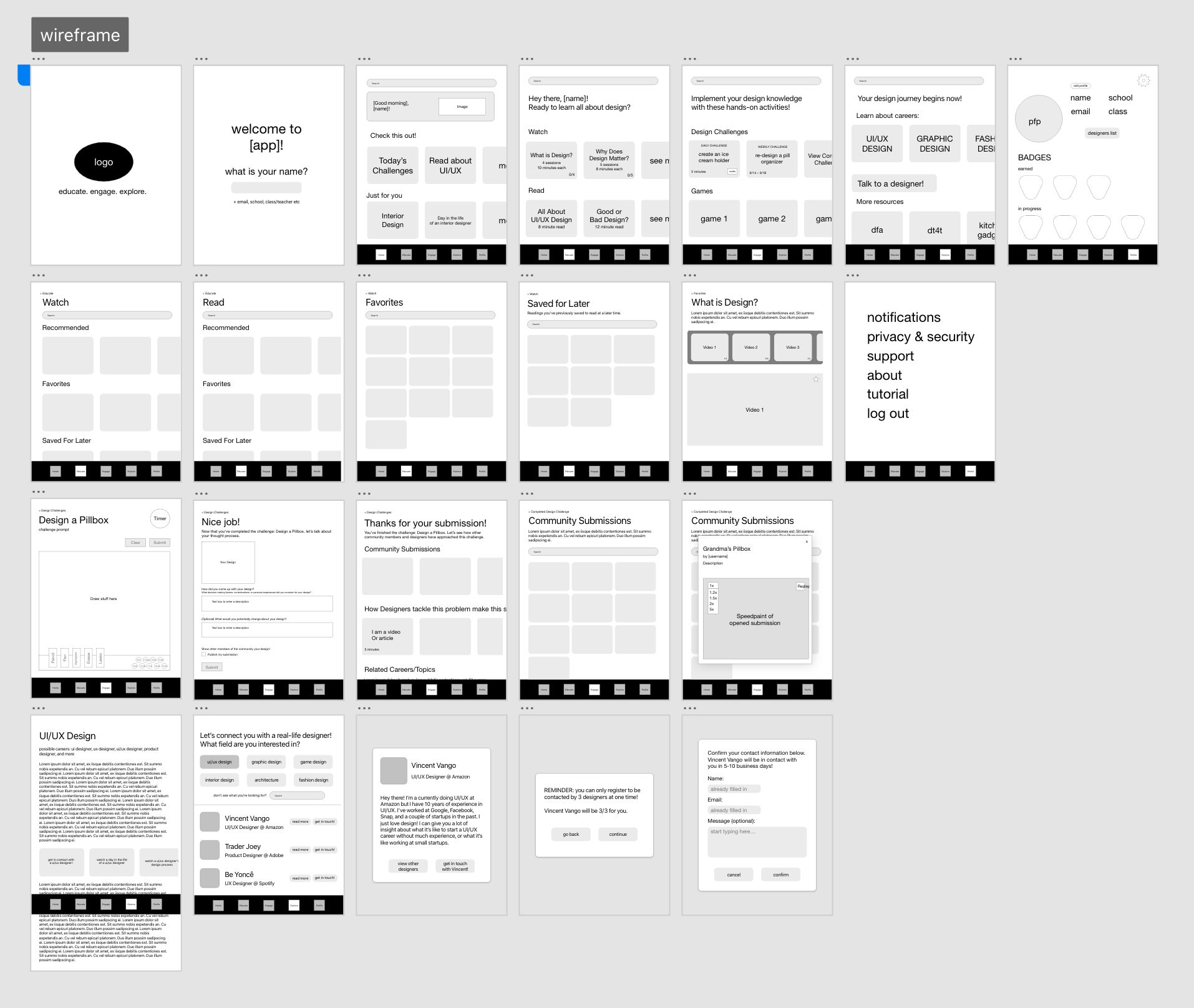
wireframes/lo-fi prototype
Prototyping Process
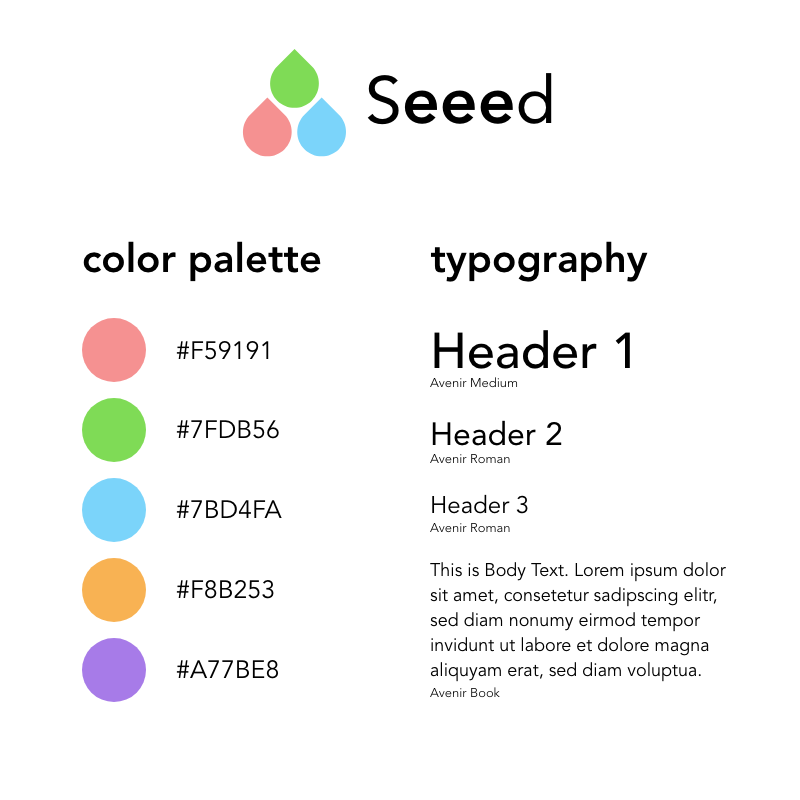
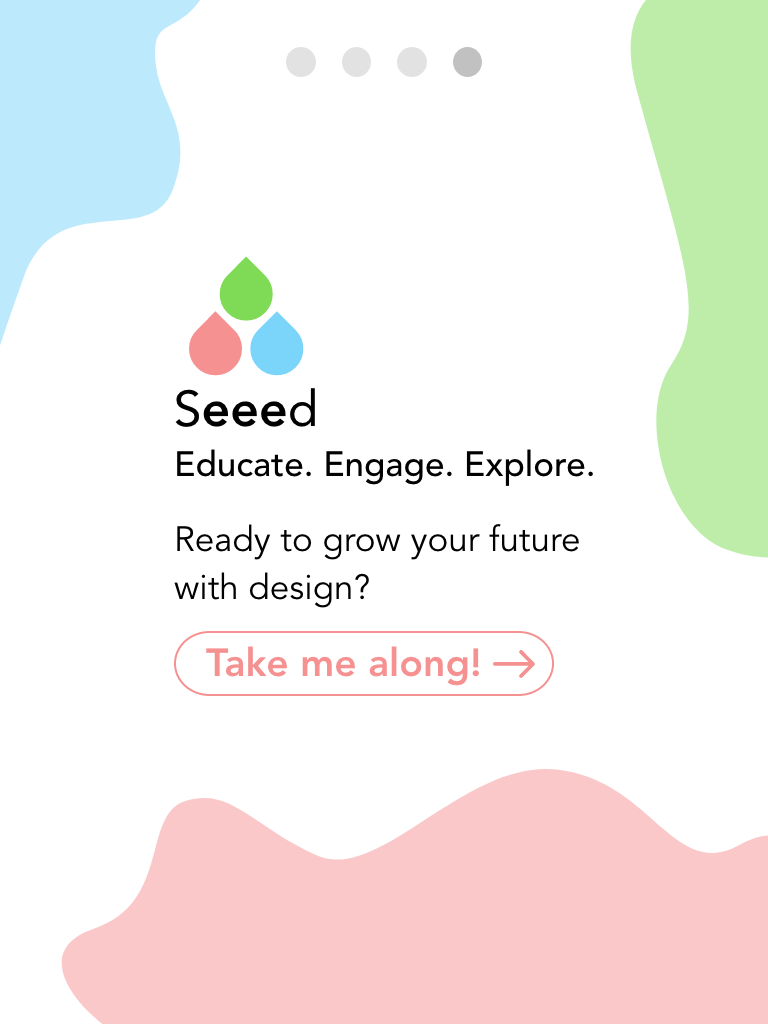
Through our wireframe, we established the basic backbone of our app. After this process, we came up words and moods that we wanted our app to convey—discovery-oriented, inviting, applicable/relatable, interdisciplinary, thought-provoking, inclusive, versatile, impactful, easy to use, fun. These words helped us create our style guide, including our color palette and font choices. We chose three main colors of red, green, and blue to represent our "educate," "engage," and "explore" tabs, respectively. We also chose orange and purple as secondary colors for our "home" and "profile" tabs, respectively. The prevalent use of color in our app makes for an inviting and enjoyable environment for high school students to learn. View our style guide and an example of its implementation below.

style guide

one of the onboarding screens
Next, let's talk about Seeed's three main tabs: "Educate," "Engage," and "Explore."
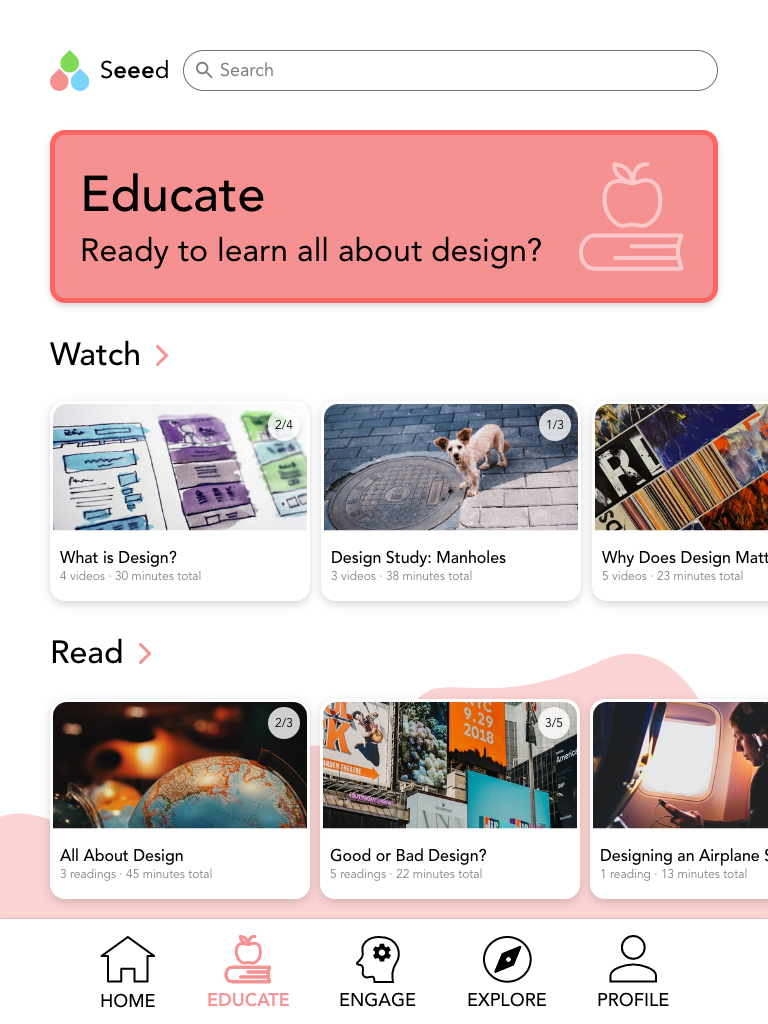
"Educate" is where students can learn about design, from basic concepts and principles to more complex, technical subjects. Students can be exposed to design and learn these critical skills by watching video courses and reading article series. Additionally, students can "favorite" videos/readings or "save" them for a later time. Students can also annotate directly on readings by highlighting with a stylus or finger.
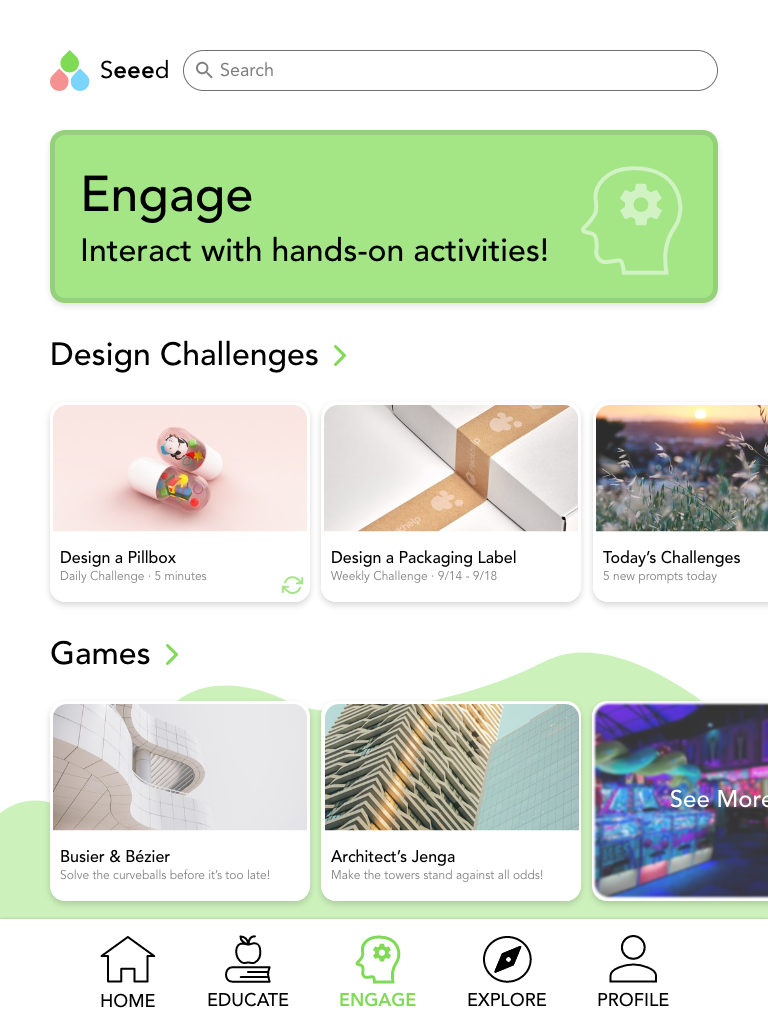
"Engage" is where students utilize their design knowledge to develop and sharpen their design thinking. In this tab, students can participate in design challenges and play design-related games. At any given time, there will be 5 daily challenges going on, where students will have a set amount of time to draw or ideate on a certain design prompt. These challenges force students to think and ideate on solutions quickly in real-world problems. There will also be 1 weekly challenge going on, where students will have a week to craft their response to the prompt. "Engage" particularly focuses on human-centered design, showing students that design is vital everywhere around them.
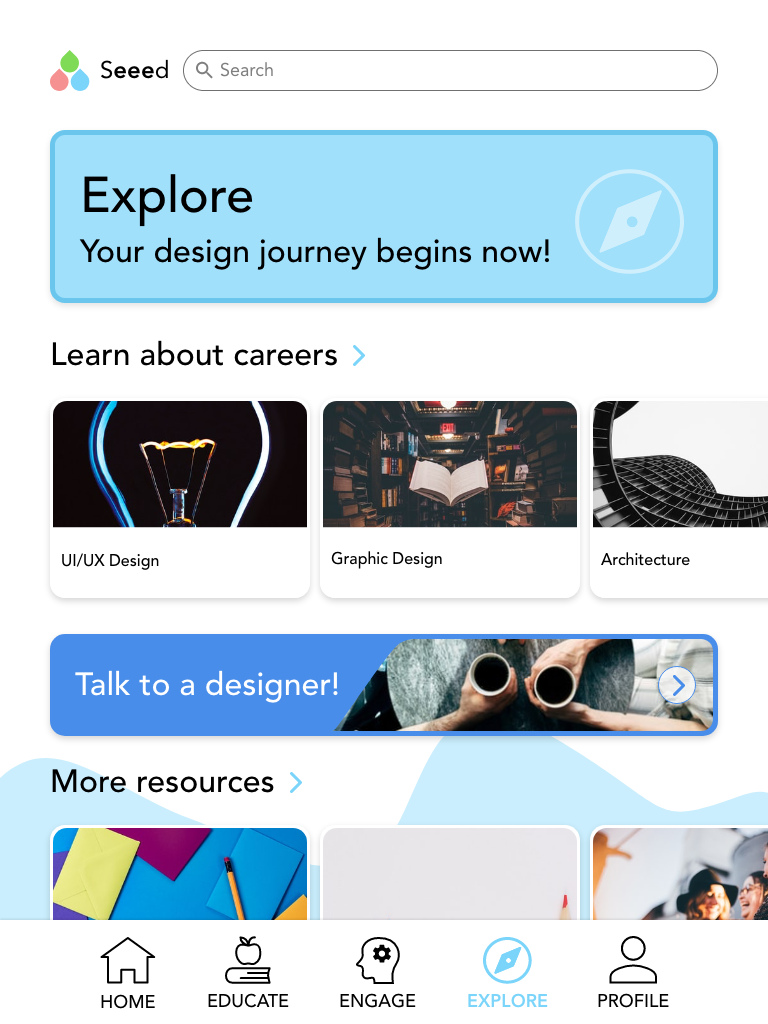
"Explore" is where students learn about design careers, have the opportunity to connect with a design professional, and access external resources beyond the app. This section of Seeed is where students can see real-life applications of the design they learned about or engaged with. Design careers are wide-ranging and extensive, and students can read articles about certain design fields to familiarize themselves with various fields. They can also sign up to be contacted by design professionals to start a conversation about a certain type of career.
We imagined that Seeed can be used in multiple different contexts, such as in a classroom setting (in-class activities or assigned homework) or at a high school career center. However, Seeed may also be utilized as a personal tool for discovering design, outside of school.

"Educate" tab

"Engage" tab

"Explore" tab
Overall, I learned so much from building this app over the course of a week. I wholeheartedly believe that design is so important today—its concepts are so visible in daily life, and its manifestations are clear in the professional, career world. I hope an app like ours may one day be implemented for high school students, so they can also develop design thinking, learn about design, and come to love it just as I do.
View our final design below!
Check out some of my other work!